Τετάρτη 31 Ιουλίου 2013
Smart Defrag 2
προγράμματα ανασυγκρότησης των σκληρών μας δίσκων οι οποίοι από την συχνή
προσθαφαίρεση προγραμμάτων,την συνεχής και πολύωρη λειτουργία τους χάνουν
σε απόδοση και λειτουργία λόγω των θραυσμάτων (fragments)και κατάλοιπων που
δημιουργούνται !Εδώ έρχεται το Smart Defrag 2 να ανασυγκρότησει και βελτιστοποιήσει
τους σκληρούς μας δίσκους!!Μπορείτε να το κατεβάσετε από ΕΔΩ επιλέγοντας το
Free Download και στην σελίδα που θα σας ανοίξει τον σύνδεσμο όπως βλέπετε στην
φώτο
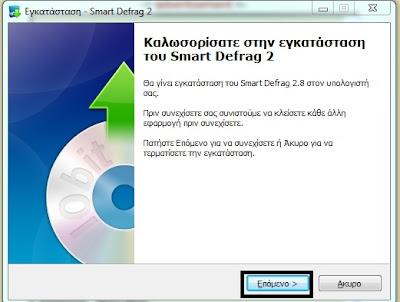
Μόλις κατέβει διπλό κλικ στο αρχείο και ακολουθείτε τις ΕΝΣΩΜΑΤΩΜΕΝΕΣ οδηγίες
του παρακάτω οδηγού!!
2.
Εδώ διαλέγετε την γλώσσα και το θέμα που θέλετε
και με το start το Smart Defrag 2 ξεκινά
Αριστερά πάνω διαλέγετε τους δίσκους για την ανασυγκρότηση μετά πατάτε
Ανάλυση και μετά Ανασυγκρότηση από την ειδοποίηση που σας βγάζει!!
Ένα πολύ καλό πρόγραμμα ανασυγκρότησης και το κυριότερο ΔΩΡΕΑΝ
Homepage
Καλή επιτυχία!!
Edit by vaiol!!!

Social media/Μπάρα με εικονίδια!
και σε αυτήν την ανάρτηση θα δούμε ένα gadget,μια μπάρα με social bookmarks
που τοποθετείτε κάτω στο κέντρο του blog μας!!Πάμε να δούμε το πως....
Η εγκατάσταση είναι πάρα πολύ απλή!
Πηγαίνετε blogger--> Διάταξη -->
Προσθήκη gadget-->HTML/JavaScript
και στο παράθυρο που θα ανοίξει βάλτε τον παρακάτω κώδικα-->
..............................................................................................................
<script charset="UTF-8" src="http://s.web.informer.com/favorites-button.js?glass," type="text/javascript">
</script>
.....................................................................................................
Αυτό ήταν,πατήστε Αποθήκευση και είστε έτοιμοι!!
Δείχνει όπως στην φώτο
και πατώντας το more 'οπως δείχνει το βέλος ανοίγει έτσι..
και όταν κλικάρουμε το βελάκι γίνεται σαν κουμπί....
Demo
Πηγή κώδικα http://full-tricks.blogspot.gr/
Καλή επιτυχία!!
Edit by

Τρίτη 30 Ιουλίου 2013
Λέξη-κείμενο που ακολουθεί τον κέρσορα!!
Γειά σας σήμερα θα δούμε ένα πολύ γνωστό και όμορφο τρύκ,το οποίο είναι μια λέξη
η πρόταση που ακολουθεί παντού τον κέρσορα του ποντικιού μας!!
Μπορούμε να το
εφαρμόσουμε στα blog μας χάρη στο widget που θα δούμε σε αυτήν την ανάρτηση!!
Η εγκατάσταση του είναι πανεύκολη!!
Πηγαίνετε blogger--> Διάταξη -->
Προσθήκη gadget-->HTML/JavaScript
και στο παράθυρο που θα ανοίξει βάλτε τον παρακάτω κώδικα-->
..................................................................................................................
<style type='text/css'>
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #0000ff;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type='text/javascript'>
//<![CDATA[
;(function(){
// Your message here (QUOTED STRING)
var msg = "ΕΔΩ ΤΟ ΚΕΙΜΕΝΟ ΣΑΣ";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size =20;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement
:
document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) +
'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]>
</script>
.........................................................................................................................................
ΑΛΛΑΓΕΣ!
color: #0000ff; Εδώ αλλάζετε το χρώμα του κειμένου με αυτό που ταιριάζει
στο blog σας!!
var msg = "ΕΔΩ ΤΟ ΚΕΙΜΕΝΟ ΣΑΣ"; Εδώ βάζετε την λέξη-κείμενο που θέλετε!!
Οσο πιο μικρό είναι τόσο καλύτερα θα φαίνεται!!
Αυτό ήταν πατήστε Αποθήκευση και είστε έτοιμοι!!
Καλή επιτυχία!!
Demo
Πηγή κώδικα http://full-tricks.blogspot.gr
Edit by vaiol!!!
η πρόταση που ακολουθεί παντού τον κέρσορα του ποντικιού μας!!
Μπορούμε να το
εφαρμόσουμε στα blog μας χάρη στο widget που θα δούμε σε αυτήν την ανάρτηση!!
Η εγκατάσταση του είναι πανεύκολη!!
Πηγαίνετε blogger--> Διάταξη -->
Προσθήκη gadget-->HTML/JavaScript
και στο παράθυρο που θα ανοίξει βάλτε τον παρακάτω κώδικα-->
..................................................................................................................
<style type='text/css'>
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #0000ff;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type='text/javascript'>
//<![CDATA[
;(function(){
// Your message here (QUOTED STRING)
var msg = "ΕΔΩ ΤΟ ΚΕΙΜΕΝΟ ΣΑΣ";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size =20;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement
:
document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) +
'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]>
</script>
.........................................................................................................................................
ΑΛΛΑΓΕΣ!
color: #0000ff; Εδώ αλλάζετε το χρώμα του κειμένου με αυτό που ταιριάζει
στο blog σας!!
var msg = "ΕΔΩ ΤΟ ΚΕΙΜΕΝΟ ΣΑΣ"; Εδώ βάζετε την λέξη-κείμενο που θέλετε!!
Οσο πιο μικρό είναι τόσο καλύτερα θα φαίνεται!!
Αυτό ήταν πατήστε Αποθήκευση και είστε έτοιμοι!!
Καλή επιτυχία!!
Demo
Πηγή κώδικα http://full-tricks.blogspot.gr
Edit by vaiol!!!

Παρασκευή 26 Ιουλίου 2013
Στείλτε fax μέσω του υπολογιστή σας!
 Γειά σας σε αυτήν την ανάρτηση θα δούμε πως μπορούμε να στείλουμε fax μέσω του
Γειά σας σε αυτήν την ανάρτηση θα δούμε πως μπορούμε να στείλουμε fax μέσω τουυπολογιστή μας χωρίς να διαθέτουμε συσκευή fax και χωρις φυσικά κάποια επιπλέον
χρέωση!!
Ο τρόπος είναι πολύ απλός και εύκολος και μας τον προσφέρει η ιστιοσελίδα
http://www.freefaxbutton.com!
Προσοχή μπορείτε να στείλετε μόνο 2 fax ημερησίως στην free έκδοση,προσοχή σε αυτό!
Πάμε να δούμε το πως μπαίνοντας ΕΔΩ!
Θα σας βγάλει αυτήν την φόρμα να συμπληρώσετε όπως βλέπετε από κάτω!!
1-όνομα παραλήπτη!
2-όνομα αποστολέα!
3-νούμερο τηλεφώνου fax και στα 2 πεδία.Προσέξτε χωρίς κενά ο αριθμός!
4-Τίτλος fax.Διαλέγετε μία απο τις 4 επιλογές!
5-Γράφετε ότι θέλετε να στείλετε αλλιώς εάν έχετε έτοιμο file διαλέγετε την 2ο επιλογή
από την κορυφή της φόρμας και φορτώνετε το έγγραφο σας!
Η χώρα είναι ελλάδα αλλιώς από το change country βάζετε ότι θέλετε!!
6-Βάζουμε το pin το οποίο το βρίσκουμε πάντα κάτω αριστερά στην σελίδα του free-fax
όπως βλέπετε στην φώτο που δείχνει το μαύρο βελάκι!!
Βάζουμε το pin και πατάμε send!Αυτό ήταν!!
Καλή επιτυχία!!
Edit by vaiol!!!

Τετάρτη 24 Ιουλίου 2013
Αλλαγή του κέρσορα στο blog μας!
 Ένα πολύ γνωστό και χρήσιμο τρύκ θα δούμε σε αυτήν την ανάρτηση το οποίο μας επιτρέπει να αλλάξουμε
Ένα πολύ γνωστό και χρήσιμο τρύκ θα δούμε σε αυτήν την ανάρτηση το οποίο μας επιτρέπει να αλλάξουμετην εικόνα του κέρσορα στο blog μας!
Η εγκατάσταση του
είναι πάρα πολύ απλή!!
Πηγαίνετε blogger--> Διάταξη -->
Προσθήκη gadget-->
HTML/JavaScript και στο παράθυρο που θα ανοίξει βάλτε τον παρακάτω κώδικα-->
....................................................................................................................
<style type="text/css">body
{cursor:url("Εδώ η διεύθυνση της εικόνας σας"),default}
</style>
....................................................................................................................................
Με τα μπλε γράμματα είναι η διεύθυνση της εικόνας που πρέπει να αλλάξετε με αυτήν
της δική σας εικόνας!!
Πατήστε αποθήκευση και είστε έτοιμοι!!
Demo
Πηγή κώδικα: http://full-tricks.blogspot.gr
Εδώ σας έχω και έτοιμα εικονίδια!Διαλέχτε όποιο θέλετε!!
1.
https://dl.dropboxusercontent.com/u/49409267/Animation/CURSORS/acehearts.gif
2.
https://dl.dropboxusercontent.com/u/49409267/Animation/CURSORS/apple-tmani.gif
3.
https://dl.dropboxusercontent.com/u/49409267/Animation/CURSORS/bananajuggle.gif
4.
https://dl.dropboxusercontent.com/u/49409267/Animation/CURSORS/bananasoccer.gif
5.
https://dl.dropboxusercontent.com/u/49409267/Animation/CURSORS/basketball.gif
6.
https://dl.dropboxusercontent.com/u/49409267/Animation/CURSORS/blackglitter.gif
7.
https://dl.dropboxusercontent.com/u/49409267/Animation/CURSORS/bluemultiglit.gif
8.
https://dl.dropboxusercontent.com/u/49409267/Animation/CURSORS/dice.gif
9.
https://dl.dropboxusercontent.com/u/49409267/Animation/CURSORS/donald-duck.gif
-----------------------------------------------
Καλή επιτυχία!!
Edit by vaiol!!!!!
Υγ: Προσοχή το τρύκ δεν δουλέυει με opera!Με mozilla-chrome-maxthon που δοκιμάστηκε λειτουργεί κανονικά!!

Τρίτη 23 Ιουλίου 2013
Back to top button
Γεια σας σε αυτήν την ανάρτηση θα δούμε ένα πολύ γνωστό και χρήσιμο gadget το οποίο μας
βοηθά έτσι ώστε όταν διαβάζουμε πολύ μεγάλες αναρτήσεις,η βρισκόμαστε σε μία σελίδα
με πολλές αναρτήσεις,με το πάτημα ενός κουμπιού να επανερχόμαστε απευθείας στην
κορυφή της σελίδας!
Εδώ θα το δούμε τοποθετώντας το στην κάτω δεξιά πλευρά του blog μας
και αντί για βέλος θα χρησιμοποιήσουμε εικόνα με κουμπί!!
Η εγκατάσταση είναι πάρα πολύ απλή!
Πηγαίνετε blogger--> Διάταξη -->
Προσθήκη gadget-->HTML/JavaScript
και στο παράθυρο που θα ανοίξει επικολλήστε τον ακόλουθο κώδικα-->
..........................................................................................................................
<style type="text/css">.backtotop a:hover {background:none;}</style><div class="backtotop"><a style="display:scroll;position:fixed;bottom:5px;right:5px;" class="backtotop" href="#" rel="nofollow" title="Back to Top"><img style="border:0;" src="https://lh5.googleusercontent.com/-Gqjb_W4w3jM/UMfBzNYJPfI/AAAAAAAACgA/axNA-4vqYDw/s56/push-button-green-256.png"/></a></div>
..........................................................................................................................
Με τα κόκκινα γράμματα είναι η διεύθυνση της εικόνας!Μπορείτε να βάλετε
όποια εικόνα θέλετε εσείς αλλάζοντας τα κόκκινα γράμματα ΜΟΝΟ με την δική σας
διεύθυνση!Εδώ φαίνεται έτσι..
Demo
Πηγή κώδικα: http://full-tricks.blogspot.gr/
Εδώ σας έχω έτοιμες διευθύνσεις βέλων και κουμπιών!!!
Κόκκινο κουμπί
https://lh3.googleusercontent.com/-RzQyueOn7Vg/UMfBzuYJh1I/AAAAAAAACgM/2oYJ0A-kTh4/s66/push-button-red-256.png
Απλό κουμπί
https://lh6.googleusercontent.com/-ug6WBobREzg/Ue6Tg8ekNNI/AAAAAAAAGsQ/ziX8VSUfoiE/s76/page-up-icon.png
Βέλος1
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0tqA7nB4wWHJM9B0Nl2WHz_Li9bHTwB2zFqbNZ7MmLpxOKFSlR79gedU2J0vmKxrtsZ1gKbHi4i4sS2B53wrpyArcBMVAfc3Cz6c1bp6dxysljfAj-6LuOVvAuP3bwNTVEGJ5T4w6od8/s108/webdev-arrow-up-icon.png
Βέλος2
https://lh3.googleusercontent.com/-eIZAJSmYgsE/Ue6Tg9IhCEI/AAAAAAAAGsg/FP8bUm4wpxQ/s108/up-icon.png
Βέλος3
https://lh3.googleusercontent.com/-4ACI2tPkTbw/Ue6TpO7cBlI/AAAAAAAAGsw/4AK9ROYuYGg/s96/Alarm-Arrow-Up-icon.png
Βέλος4
https://lh4.googleusercontent.com/-ZoHyDvXcFzA/Ue6TpfXI_KI/AAAAAAAAGtI/SjfkF_3N9Ro/s128/Arrow-Up-icon.png
Βέλος5
https://lh6.googleusercontent.com/-nWYx-nw0SmA/Ue6Tpa6aQkI/AAAAAAAAGs0/jXTAiKcO-5Q/s96/Arrow-icon.png
Βέλος6
https://lh6.googleusercontent.com/-BfQtoDqDz6k/Ue6TpYIu0WI/AAAAAAAAGtA/YNRPcKc6DI4/s64/Arrows-Up-circular-icon.png
Βέλος7
https://lh3.googleusercontent.com/-ey2Hqdy6mz0/Ue6Tqe7fxvI/AAAAAAAAGtU/Ffrjalw8npA/s96/arrow-up-3-icon.png
Βέλος8
https://lh6.googleusercontent.com/-6KVCg-qgYRw/UMfCGLUKNmI/AAAAAAAAChg/5OyJ3yiWx64/s44/arrow-up.png
Αυτό που σημειώνω στην τελευταία εικόνα /s44/ έιναι το μέγεθος των εικόνων.Μπορείτε
να το αλλάζετε!!Μετά το /ς βάζετε εαν θέλετε την εικόνα πιο μικρή αν είναι /ς44/ όπως από πάνω το κάνετε /ς36/ η 40 η 20 όπως σας βγεί καλύτερα!!Εάν θέλετε να είναι η εικόνα πιο
μεγάλη τότε το αυξάνετε!!
Καλή επιτυχία!!!
Edit by vaiol!!
βοηθά έτσι ώστε όταν διαβάζουμε πολύ μεγάλες αναρτήσεις,η βρισκόμαστε σε μία σελίδα
με πολλές αναρτήσεις,με το πάτημα ενός κουμπιού να επανερχόμαστε απευθείας στην
κορυφή της σελίδας!
Εδώ θα το δούμε τοποθετώντας το στην κάτω δεξιά πλευρά του blog μας
και αντί για βέλος θα χρησιμοποιήσουμε εικόνα με κουμπί!!
Η εγκατάσταση είναι πάρα πολύ απλή!
Πηγαίνετε blogger--> Διάταξη -->
Προσθήκη gadget-->HTML/JavaScript
και στο παράθυρο που θα ανοίξει επικολλήστε τον ακόλουθο κώδικα-->
..........................................................................................................................
<style type="text/css">.backtotop a:hover {background:none;}</style><div class="backtotop"><a style="display:scroll;position:fixed;bottom:5px;right:5px;" class="backtotop" href="#" rel="nofollow" title="Back to Top"><img style="border:0;" src="https://lh5.googleusercontent.com/-Gqjb_W4w3jM/UMfBzNYJPfI/AAAAAAAACgA/axNA-4vqYDw/s56/push-button-green-256.png"/></a></div>
..........................................................................................................................
Με τα κόκκινα γράμματα είναι η διεύθυνση της εικόνας!Μπορείτε να βάλετε
όποια εικόνα θέλετε εσείς αλλάζοντας τα κόκκινα γράμματα ΜΟΝΟ με την δική σας
διεύθυνση!Εδώ φαίνεται έτσι..
Demo
Πηγή κώδικα: http://full-tricks.blogspot.gr/
Εδώ σας έχω έτοιμες διευθύνσεις βέλων και κουμπιών!!!
Κόκκινο κουμπί
https://lh3.googleusercontent.com/-RzQyueOn7Vg/UMfBzuYJh1I/AAAAAAAACgM/2oYJ0A-kTh4/s66/push-button-red-256.png
Απλό κουμπί
https://lh6.googleusercontent.com/-ug6WBobREzg/Ue6Tg8ekNNI/AAAAAAAAGsQ/ziX8VSUfoiE/s76/page-up-icon.png
Βέλος1
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0tqA7nB4wWHJM9B0Nl2WHz_Li9bHTwB2zFqbNZ7MmLpxOKFSlR79gedU2J0vmKxrtsZ1gKbHi4i4sS2B53wrpyArcBMVAfc3Cz6c1bp6dxysljfAj-6LuOVvAuP3bwNTVEGJ5T4w6od8/s108/webdev-arrow-up-icon.png
Βέλος2
https://lh3.googleusercontent.com/-eIZAJSmYgsE/Ue6Tg9IhCEI/AAAAAAAAGsg/FP8bUm4wpxQ/s108/up-icon.png
Βέλος3
https://lh3.googleusercontent.com/-4ACI2tPkTbw/Ue6TpO7cBlI/AAAAAAAAGsw/4AK9ROYuYGg/s96/Alarm-Arrow-Up-icon.png
Βέλος4
https://lh4.googleusercontent.com/-ZoHyDvXcFzA/Ue6TpfXI_KI/AAAAAAAAGtI/SjfkF_3N9Ro/s128/Arrow-Up-icon.png
Βέλος5
https://lh6.googleusercontent.com/-nWYx-nw0SmA/Ue6Tpa6aQkI/AAAAAAAAGs0/jXTAiKcO-5Q/s96/Arrow-icon.png
Βέλος6
https://lh6.googleusercontent.com/-BfQtoDqDz6k/Ue6TpYIu0WI/AAAAAAAAGtA/YNRPcKc6DI4/s64/Arrows-Up-circular-icon.png
Βέλος7
https://lh3.googleusercontent.com/-ey2Hqdy6mz0/Ue6Tqe7fxvI/AAAAAAAAGtU/Ffrjalw8npA/s96/arrow-up-3-icon.png
Βέλος8
https://lh6.googleusercontent.com/-6KVCg-qgYRw/UMfCGLUKNmI/AAAAAAAAChg/5OyJ3yiWx64/s44/arrow-up.png
Αυτό που σημειώνω στην τελευταία εικόνα /s44/ έιναι το μέγεθος των εικόνων.Μπορείτε
να το αλλάζετε!!Μετά το /ς βάζετε εαν θέλετε την εικόνα πιο μικρή αν είναι /ς44/ όπως από πάνω το κάνετε /ς36/ η 40 η 20 όπως σας βγεί καλύτερα!!Εάν θέλετε να είναι η εικόνα πιο
μεγάλη τότε το αυξάνετε!!
Καλή επιτυχία!!!
Edit by vaiol!!

Δευτέρα 22 Ιουλίου 2013
Social Icons For Blogger
social media, συνέχεια βγαίνουν καινούργια gadgets & widgets που ομορφαίνουν τα
blog μας,και βοηθώντας τους φίλους και αναγνώστες μας να μας ακολουθούν ευκολό-
τερα!
Ενα πολύ όμορφο gadget με social buttons
θα δούμε σε αυτήν την ανάρτηση το
οποίο έχει και πολύ ωραίο hover efect!
Η εγκατάσταση είναι πάρα πολύ απλή!
Πηγαίνετε blogger--> Διάταξη -->
Προσθήκη gadget-->HTML/JavaScript
και στο παράθυρο που θα ανοίξει βάλτε τον παρακάτω κώδικα-->
....................................................................................................................................
<!--Rss Feed-->
<a class="spice-popout" rel="nofollow" href="RSS-FEED-URL-HERE" target="_blank"><img src="http://i.imgur.com/7lsUogp.png" /></a>
<!--Email-->
<a class="spice-popout" rel="nofollow" href="EMAIL-URL-HERE" target="_blank"><img src="http://i.imgur.com/oJeNikj.png" /></a>
<!-- Google Plus-->
<a class="spice-popout" rel="nofollow" href="GOOGLE-PLUS-URL-HERE" target="_blank"><img src="http://i.imgur.com/F70aY6r.png" /></a>
<!--Facebook-->
<a class="spice-popout" rel="nofollow" href="FACEBOOK-URL-HERE" target="_blank"> <img src="http://i.imgur.com/g4KQ38R.png" /></a>
<!--Twitter-->
<a class="spice-popout" rel="nofollow" href="TWITTER-URL-HERE" target="_blank"> <img src="http://i.imgur.com/rRbcRlQ.png" /></a>
<!--LinkedIn-->
<a class="spice-popout" rel="nofollow" href="LINKEDIN-URL-HERE" target="_blank"><img src="http://i.imgur.com/dofbMIX.png" /></a>
<!--YouTube-->
<a class="spice-popout" rel="nofollow" href="YOUTUBE-URL-HERE" target="_blank"><img src="http://i.imgur.com/OukhzWK.png" /></a>
<!--Skype-->
<a class="spice-popout" rel="nofollow" href="SKYPE-URL-HERE" target="_blank"><img src="http://i.imgur.com/8c35IfD.png" /></a>
<style>
.spice-popout{height:48px; width:48px; margin:10px; float:left; display:inline-block; -webkit-transition:all ease 0.5s; -moz-transition:all ease 0.5s; -o-transition:all ease 0.5s; -ms-transition:all ease 0.5s; transition:all ease 0.5s}
.spice-popout img{border-radius:50%; margin:8px; width:100%; box-shadow:0px 0px 4px 1px rgba(0,0,0,0.8); -webkit-transition:all ease 0.5s; -moz-transition:all ease 0.5s; -o-transition:all ease 0.5s; -ms-transition:all ease 0.5s; transition:all ease 0.5s}
.spice-popout img:hover{margin:0px; box-shadow:6px 6px 4px 4px rgba(0,0,0,0.3)}
</style>
........................................................................................................................................................
Αντικαταστήστε τα κεφαλαία με τα αντίστοιχα δικά σας urls πατήστε αποθήκευση
και είστε έτοιμοι!!
Demo
Πηγή http://www.spiceupyourblog.com
Καλή επιτυχία!!
Edit by vaiol!!!

Τετάρτη 10 Ιουλίου 2013
Ποιοι σε κατασκοπεύουν στο Internet και πώς να τους σταματήσεις [Infographic]
Hackers προσπαθούν να υποκλέψουν τα προσωπικά μας δεδομένα, NSA και FBI παρακολουθούν τη δραστηριότητά μας και εκατοντάδες εταιρείες αναλύουν τις προτιμήσεις και τα ενδιαφέροντα μας προκειμένου να μας παρέχουν στοχευμένες διαφημίσεις.
Το παρακάτω Infographic παρουσιάζει όλους όσους μας κατασκοπεύουν στο Internet καθώς και τρόπους να προστατευτούμε.
Click για Full Size:
Το παρακάτω Infographic παρουσιάζει όλους όσους μας κατασκοπεύουν στο Internet καθώς και τρόπους να προστατευτούμε.
Click για Full Size:

Παρασκευή 5 Ιουλίου 2013
Earth Media Center Radio-Ακούστε και δείτε σχεδόν τα πάντα!!
πάρα πολλές χώρες ανά τον κόσμο!!
Μπορούμε να ακούμε ότι μουσική μας αρέσει και να βλέπουμε
διάφορα κανάλια με την ποιότητα και την ταχύτητα λήψης να εξαρτάται από την σύνδεση μας κατά κύριο λόγο!!
Το καλό με το πρόγραμμα είναι ότι είναι πανάλαφρο και portable δηλαδη δεν θέλει εγκατάσταση!!Μπορείτε να το κατεβάσετε από ΕΔΩ
Μόλις κατέβει διπλό κλίκ στο αρχείο διαλέγουμε γλώσσα και το Earth Media Center Radio
ξεκινά!
Από τα βελάκια στην φώτο βλέπουμε τις διάφορες λειτουργίες του, εύρεση,δεξιά ένταση-παύση κτλ,
αριστερά πάνω στο μενού ρυθμίσεις διάφορες,μπορούμε να διαλέξουμε τι θέλουμε,ράδιο-
τηλεόραση- webcams κτλ και κάτω αριστερά την χώρα!!
Ένα πολύ απλό και ελαφρύ πρόγραμμα!!!
Homepage
Καλή Επιτυχία!!!
Edit by vaiol!!!

Τετάρτη 3 Ιουλίου 2013
Fantashow-Δημιουργήστε εκπληκτικά βίντεο με τα τραγούδια και τις φωτογραφίες σας!!!
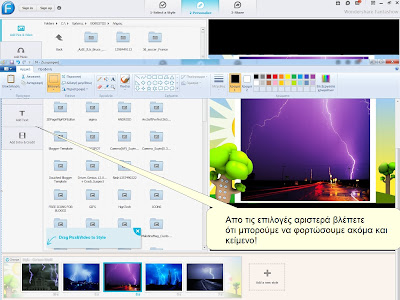
Σε αuτήν την ανάρτηση θα δούμε το Fantashow ένα εκπληκτικό πρόγραμμα που μας επιτρέπει με λίγα και απλά βήματα να βγάλουμε το σκηνοθετικό δαιμόνιο που κρύβουμε μέσα μας!!
Με λίγα λόγια μπορούμε να φτιάξουμε βίντεο διαφόρων φορμάτς διαλέγοντας τις φωτογραφίες από την συλλογή μας και την μουσική επένδυση που θα τις ντύσουμε και το Fantashow δημιουργεί γρήγορα και απλά το βιντεάκι με όλα αυτά που διαλέξαμε!
Μεγάλο τιπ του προγράμματος είναι ότι μπορούμε να διαλέξουμε και temblate για το background του βίντεο μας!!Μπορείτε να το κατεβάσετε απο ΕΔΩ
Μόλις κατέβει διπλό κλικ στο αρχείο και ακολουθύμε τον παρακάτω οδηγό!!
1.
Είναι πολύ απλό στην λειτουργία του,όταν το δουλέψετε λίγο θα το δείτε και εσείς!!
Όσες πιο πολλές φώτο βάλετε στο βίντεο τόσο πιο πολύ διάρκεια θέλετε στο τραγούδι
για να φαίνεται ομοιόμορφα στο βίντεο!!
Οποιος θέλει και μπορεί εννοείτε ότι μπορεί να κάνει και την premium edition αποκτώντας περισσότερα καλούδια!
Homepage
Καλή επιτυχία!!!
Edit by vaiol!!
Με λίγα λόγια μπορούμε να φτιάξουμε βίντεο διαφόρων φορμάτς διαλέγοντας τις φωτογραφίες από την συλλογή μας και την μουσική επένδυση που θα τις ντύσουμε και το Fantashow δημιουργεί γρήγορα και απλά το βιντεάκι με όλα αυτά που διαλέξαμε!
Μεγάλο τιπ του προγράμματος είναι ότι μπορούμε να διαλέξουμε και temblate για το background του βίντεο μας!!Μπορείτε να το κατεβάσετε απο ΕΔΩ
Μόλις κατέβει διπλό κλικ στο αρχείο και ακολουθύμε τον παρακάτω οδηγό!!
1.
Είναι πολύ απλό στην λειτουργία του,όταν το δουλέψετε λίγο θα το δείτε και εσείς!!
Όσες πιο πολλές φώτο βάλετε στο βίντεο τόσο πιο πολύ διάρκεια θέλετε στο τραγούδι
για να φαίνεται ομοιόμορφα στο βίντεο!!
Οποιος θέλει και μπορεί εννοείτε ότι μπορεί να κάνει και την premium edition αποκτώντας περισσότερα καλούδια!
Homepage
Καλή επιτυχία!!!
Edit by vaiol!!

Εγγραφή σε:
Αναρτήσεις
(
Atom
)

Smart Defrag 2
Γειά σας σε αυτήν την ανάρτηση θα δούμε το Smart Defrag 2 ένα από τα καλύτερα προγράμματα ανασυγκρότησης των σκληρών μας δίσκων...

Auto Scrolling Recent Posts
Γειά σας ένα πολύ ωραίο widget με οριζόντιο Auto Scrolling για να παρουσιάζουμε τις πρόσφατες αναρτήσεις μας...

Free YouTube Uploader
Γειά σας σε αυτήν την ανάρτηση θα δούμε το Free YouTube Uploader το οποίο μας επιτρέπει...

Social media
Γειά σας τα gadgets και widgets για τα social media δεν έχουν πλέον τελιωμό και σε αυτήν την ανάρτηση θα δούμε...
Back to top button
Γεία σας σε αυτήν την ανάρτηση θα δούμε ένα πολύ γνωστό και χρήσιμο gadget το οποίο μας βοηθά έτσι ώστε...

Sitemap Widget
Γειά σας,σε αυτήν την ανάρτηση θα δούμε ένα πολύ ωραίο και χρήσιμο Sitemap widget το οποίο μας δείχνει μαζεμένες σε μία σελίδα...
Αυτή η εργασία χορηγείται με άδεια Creative Commons Αναφορά Δημιουργού-Μη Εμπορική Χρήση-Όχι Παράγωγα Έργα 3.0 Ελλάδα .