Πέμπτη 12 Νοεμβρίου 2020
CoronaSMS -- Εφαρμογή που διευκολύνει την αποστολή μηνυμάτων στο 13033
Φίλες και φίλοι γεια σας, μία πολύ χρήσιμη εφαρμογή επίκαιρη θα έλεγα λόγω της ζοφερής πραγματικότητας πλέον είναι το CoronaSms και μάλιστα από Έλληνα προγραμματιστή τον κ. Λάμπρο Δερμεντζόγλου,
η οποία σου επιτρέπει να στέλνεις άμεσα sms στο 13033 χωρίς να χρειάζεται να πληκτρολογήσεις τίποτα ξανά...Εφόσον την κατεβάσεις και την εγκαταστήσεις, πληκτρολογείς για μία και μοναδική φορά τα στοιχεία σου
τα αποθηκεύεις, και όποτε την ανοίγεις διαλέγεις τον κωδικό που χρειάζεσαι και το μόνο που μένει είναι να στείλεις το μήνυμα! Αυτό ήταν!
Την εφαρμογή μπορείτε να την κατεβάσετε από το link που ακολουθεί χρησιμοποιώντας
2 τρόπους:
Η όταν πλοηγηθείτε στην σελίδα, θα χρησιμοποιήσετε μία QR εφαρμογή που διαθέτεται ήδη, Η να την κατεβάσετε απευθείας στο κινητό και να την εγκαταστήσετε ενεργοποιώντας και το "Εγκατάσταση από Άγνωστες Πηγές", εφόσον σας ζητηθεί!
Καλή επιτυχία!!!
Edit by

Παρασκευή 24 Απριλίου 2020
Portable Apps
διευθύνσεις, από τις οποίες μπορείτε να βρείτε και να κατεβάσετε γνωστά
και χρήσιμα προγράμματα στην Portable version τους!Για αυτούς που δεν
ξέρουν όταν λέμε portable για ένα πρόγραμμα εννοούμε ότι δεν θέλει πλήρη
εγκατάσταση setup!
Ως τεχνικός, τα portables με έχουν γλυτώσει αρκετές φορές ειδικά σε
παλιά μηχανήματα, αλλά και από αρκετά και χρονοβόρα setups συνεχώς!
Μπορείτε να τα τρέχετε απευθείας από usb stick ακόμα και από clouds υπηρεσίες
όπως το dropbox, onedrive, Google Drive κ.α!
Mozilla firefox
Ο διάσημος Browser
7-Zip Portable
Αποσυμπιέστε συμπιεσμένα αρχεία
Δείτε εδώ για τα Portables
Καλή επιτυχία!!!
Άνδρας που δεν είναι τώρα ....... δεν ήταν ποτέ.......!!!
Μαλβίνα Καράλη
— vaiol (@Christos_Dio) March 17, 2014
Edit by 
Πέμπτη 23 Απριλίου 2020
TeraCopy
πρόγραμμα για την μεταφορά αρχείων μεταξύ των δίσκων μας!Είναι πολύ πιο γρήγορο
από τον κοινό explorer των windows και διαθέτει αρκετές χρήσιμες λειτουργίες!
Βγάζει πλήρη αναφορά μετά την μεταφορά αν κάποιο αρχείο είναι κατεστραμμένο
(broken), επαναλαμβάνει μεταφορές που διακόπηκαν και άλλα πολλά!Το TeraCopy
διαθέτει και pro έκδοση, εδώ θα δούμε την free edition!
Μόλις κατέβει διπλό κλικ στο αρχείο, πατάμε Επόμενο και ακολουθούμε
τον εικονογραφημένο οδηγό!
Μόλις εγκαταστήσουμε το TeraCopy γίνεται αντικατάσταση με τον explorer των
windows και οι μεταφορές αρχείων γίνονται πλέον με το TeraCopy!Μόλις το
απεγκαταστήσετε ο explorer επανέρχεται αυτομάτως!
Kαλή επιτυχία!!!
Υγ:Οι οδηγίες εγκατάστασης από έκδοση σε έκδοση μπορεί να διαφέρουν στο setup,
αλλά δεν υπάρχουν μεγάλες διαφορές από τον εικονογραφημένο οδηγό εδώ!!Απλά ΠΡΟΣΕΧΟΥΜΕ πάντα να μην έχει προστεθεί εγκατάσταση κ άλλου προγράμματος
η κάποιο διαφημιστικό app στα βήματα του setup...Εκεί κάνουμε Skip η Decline...
Homepage
Edit by

Πέμπτη 12 Μαρτίου 2020
Leave at My Door Delivery "Άστα στην πόρτα μου"
 Φίλες και φίλοι γεια σας, εδώ και πάρα πολύ καιρό το online shopping / delivery στην
Φίλες και φίλοι γεια σας, εδώ και πάρα πολύ καιρό το online shopping / delivery στην Αμερική και στον Καναδά έχει περάσει σε άλλο επίπεδο, αποδεικνύοντας για άλλη μία
φορά πόσο μπροστά τεχνολογικά είναι! Σε αυτή την ανάρτηση βλέπουμε μια
πειραματική εφαρμογή της εταιρείας delivery τροφίμων Instacart να σαρώνει τον
τελευταίο μήνα πραγματικά λόγω της πανδημίας πλέον του κορωνοϊού!
Η επιτυχία της συγκεκριμένης εφαρμογής κάνει πλέον θραύση διότι προσφέρει παράδοση ειδών πρώτης ανάγκης, τροφίμων και διαφόρων άλλων αγαθών, Μία Ώρα αφότου δώσατε την παραγγελία σας!
Βέβαια η αρχική ιδέα από ότι λέει η εταιρεία δεν ήταν μόνο και μόνο για λόγους υγείας που
γίνεται επί το πλείστον τώρα αλλά πχ, ήσασταν έξω κ επιστρέφατε σπίτι, δε είχατε μεταφορικό
μέσον, ξεχάσατε κάποια ψώνια από τις αγορές σας και πολλά άλλα!
Ένα ακόμα είναι ότι η εταιρεία σου δίνει την δυνατότητα να μην σου χτυπήσει ο διανομέας το κουδούνι...??
και με την παράδοση λαμβάνεις sms με εικόνα σε πραγματικό χρόνο.....Πολύ χρήσιμο εάν κάποιος κοιμάται
στο σπίτι!!!
Η αρχική ιδέα ήταν αυτή αλλά λόγω της πανδημίας COVID-19 το πλάνο πλέον έχει τεράστια και αλματώδη επιτυχία!
Η λειτουργία της εφαρμογής είναι απλή, κοινή και λιτή, δηλαδή:
Η παραγγελία και η πληρωμή γίνεται κλασικά online και απλά εσύ επιλέγεις στο checkout
την επιλογή Leave at My Door "Άστα στην πόρτα μου", με τον διανομέα με το που παραδίδει
την παραγγελία να σας στέλνει αμέσως φωτογραφία.....!!!!
Η Instacart κάνει διανομή σε περίπου 5.000 πόλεις με ένα δίκτυο καταστημάτων να ξεπερνά
τα 22.000!!!
Ήδη και άλλες εταιρείες ακολουθούν το παράδειγμα με παραπλήσιες εφαρμογές!
Μακάρι και στην Ελλάδα κάποια στιγμή και όχι λόγω της κρίσης, αλλά για όλα τα οφέλη που αρχικά δημιουργήθηκε να προσφέρει η εφαρμογή αυτή!!
Edit by

Παρασκευή 31 Ιανουαρίου 2020
Παρακολούθηση Facebook «Off-Facebook Activity»
μετά από έντονες αντιδράσεις των χρηστών, το facebook έκανε διαθέσιμη
στην πλατφόρμα μία λειτουργία ονόματι «Off-Facebook Activity» με την οποία μας
επιτρέπει να "ελέγχουμε" και να διαχειριστούμε τις προσωπικές μας πληροφορίες που
μας συλλέγει το facebook.
Το εργαλείο κάνει αυτό που υπόσχεται και μας παρουσιάζει μία λίστα από όλες τις
εφαρμογές που έχουμε συνδέσει και επιτρέψει να στέλνουν δεδομένα στο facebook...
Αυτό που δείχνει και φαίνεται εντυπωσιακό είναι το, πόσες είναι αυτές "εν αγνοία μας" και
το, ότι ακόμα και το πιο απλό παιχνιδάκι να έχουμε παίξει αυτό μπορεί να έχει στείλει δεδομένα
στην "Μαμά Εταιρεία".
Πάμε να δούμε πως μπορούμε να το περιορίσουμε όλο αυτό:
Μπαίνουμε στις Ρυθμίσεις επιλέγουμε το: Οι πληροφορίες μου στο Facebook και κατόπιν
το Δραστηριότητα εκτός Facebook όπως έχω σημειώσει στις Εικόνες!
Στην ενότητα που μας ανοίγει "κλικάρουμε" πάνω στα εικονίδια των εφαρμογών όπως δείχνει
το βέλος στην πάνω εικόνα.
Με το κλικ φανερώνεται η λίστα εφαρμογών που στέλνουν δεδομένα στο facebook που
πιστέψτε με θα είναι μεγάλη. H απενεργοποίηση τώρα γίνεται, πχ όπως φαίνεται στην πάνω εικόνα
διαλέγω την εφαρμογή Antivirus free, και κλικάροντας την
διαλέγω την ενότητα Απενεργοποίηση μελλοντικής δραστηριότητας, πατάω Απενεργοποίηση
και Κλείσιμο! Αυτό ήταν!
Επόμενο Βήμα:
Τώρα για να αποτρέψουμε και όλες τις μελλοντικές δραστηριότητες κάνουμε κλικ στο
«Περισσότερες επιλογές»
και κάνοντας κλικ στην ενότητα Διαχείριση μελλοντικής δραστηριότητας
ξεκλικάρουμε την επιλογή στο Μελλοντική δραστηριότητα και κατόπιν πατάμε off!
Tέλος!
Υγ: Αυτό που πρέπει να γνωρίζεται είναι ότι το facebook θα συνεχίσει να συλλέγει
δεδομένα με τον ένα η με τον άλλο τρόπο, παρόλα αυτά τέτοιου είδους εφαρμογές και
εργαλεία πλατφόρμας είναι υπέρ μας και όχι κατά μας!!
Υγ1: Σχετικά με την απενεργοποίηση των εφαρμογών κάποιες μπορεί να δημιουργήσουν
μικρά προβλήματα (όχι κάτι σημαντικό το τονίζω αυτό), πχ σε εμένα με τα blogs κάποιες εφαρμογές σχετικά με την ροή των αναρτήσεων σταμάτησαν να λειτουργούν!
Καλή επιτυχία!!!
Edit by

Δευτέρα 4 Νοεμβρίου 2019
Text over in the picture
εύκολο και πρακτικό τρόπο να ενσωματώνουμε λέξεις, τίτλους προτάσεις
η ότι κείμενο θέλετε εσείς, μέσα στις εικόνες που αναρτούμε στα blog μας!
στο HTML section της ανάρτησης η ακολουθείτε την γνωστή διαδικασία..
Blogger-->Διάταξη
Προσθήκη gadget-->Html javascript
και κάνετε επικόλληση τον κώδικα!! - See more at: http://cris-dio4.blogspot.gr/2013/09/post-with-newspaper-style_25.html?zx=b60c5b9a4faf18c0#sthash.iSDY1GIZ.dpuf
στο HTML section της ανάρτησης
η ακολουθείτε την γνωστή διαδικασία..
Blogger-->Διάταξη
Προσθήκη gadget-->Html javascript
και κάνετε επικόλληση τον ακόλουθο κώδικα:
...........................................................................................................................................................
<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="margin: auto; position: relative; width: 400px;">
<!-- Original image inserted with blogger -->
<a href="ΕΔΩ ΜΠΑΙΝΕΙ ΤΟ URL ΤΗΣ ΕΙΚΟΝΑ ΣΑΣ" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="ΕΔΩ ΜΠΑΙΝΕΙ ΤΟ URL ΤΗΣ ΕΙΚΟΝΑ ΣΑΣ" /></a>
<!-- Text over the image -->
<br />
<div style="color: green; font-size: 24px; font-weight: bold; left: 130px; position: absolute; text-shadow: 2px 2px #FFC0CB; top: 110px;">
ΕΔΩ ΒΑΖΕΤΕ ΤΟ ΚΕΙΜΕΝΟ ΣΑΣ
</div>
</div>
....................................................................................................................................................................
ΑΛΛΑΓΕΣ
ΕΔΩ ΜΠΑΙΝΕΙ ΤΟ URL ΤΗΣ ΕΙΚΟΝΑ ΣΑΣ---Εδώ βάζετε την διεύθυνση της εικόνας σας!
Προσέξτε την βάζετε 2 φορές!
ΕΔΩ ΒΑΖΕΤΕ ΤΟ ΚΕΙΜΕΝΟ ΣΑΣ---Εδώ γράφετε τον τίτλο που θα φαίνεται στην εικόνα!
green: Εδώ αλλάζετε το χρώμα του κειμένου με ότι θέλετε εσείς - red- blue- black - yellow κτλ!
left: 130px - Αλλάζετε την τιμή για να κεντράρετε το κείμενο στην εικόνα δεξιά η αριστερά και
αλλάζετε και το top: 110px για το πάνω κάτω!
Αποθήκευση και έτοιμοι!
Καλή επιτυχία!
Πηγή κώδικα
thanks to probloggertricks.com
Edit by

Παρασκευή 1 Νοεμβρίου 2019
Photo Zoom for Facebook για Google Chrome
πρόσθετο(add-on) για τον Google Chrome browser το Photo Zoom
for Facebook !
Το Photo Zoom μας βοηθά όσο βρισκόμαστε στο facebook
και θέλουμε να δούμε εικόνες,
αυτομάτως περνώντας τον κέρσορα του
ποντικιού μας πάνω από την εικόνα, την βλέπουμε σε μεγέθυνση όπως
βλέπετε εδώ:
Ένα πολύ χρήσιμο πρόσθετο για το facebook μέσω του Google Chrome!
Μπορείτε να το εγκαταστήσετε μπαίνοντας από Google Chrome εδώ
Καλή επιτυχία!!!
Edit by

Δευτέρα 30 Σεπτεμβρίου 2019
BeFunky: Online editor
επεξεργαστούμε, εύκολα, γρήγορα και πάνω από όλα ΔΩΡΕΑΝ τις φωτογραφίες
μας online! Η υπηρεσία που μας το κάνει αυτό είναι το BeFunky ένας δωρεάν
online editor! Είναι πολύ εύκολο στην χρήση του, απλά κάνουμε upload τις
φωτογραφίες και ξεκινάμε! Αριστερά είναι όλες οι επιλογές οι οποίες είναι
πάρα πολλές για ένα δωρεάν πρόγραμμα και μόλις τελειώσετε την επεξεργασία
μπορείτε να κάνετε save στον υπολογιστή σας, η upload στα social networks και σε cloud υπηρεσίες!
Ο editor είναι εδώ:
Παράδειγμα:
Καλή επιτυχία!!!
Edit by

Τετάρτη 25 Σεπτεμβρίου 2019
FastStone Image Viewer
Το FastStone Image Viewer είναι ένα από τα καλύτερα δωρεάν προγράμματα επεξεργασίας εικόνων,εύκολο στην χρήση του με δυνατότητες που δίνουν στον χρήστη την ικανότητα να επέμβει επάνω στις φωτογραφίες του,και να κάνει ότι αλλαγές θελήσει η όσες τέλος πάντων διαθέτει αυτό το εκπληκτικό πρόγραμμα!!
Υποστηρίζει πάρα πολλούς τύπους αρχείων,δέχεται εισαγωγή από ψηφιακές μηχανές και σώζει τις επεξεργασμένες φωτογραφίες σε διαφορετικά formats όπως μπορείτε να δείτε στην ακόλουθη εικόνα:
Πλέον έχει προστεθεί κ η λειτουργία-Added Touch Interface (tap, swipe, pinch)δηλαδή είναι συμβατό και με υπολογιστές ταμπλέτες κινητά που έχουν δυνατότητα λειτουργίας αφής και τρέχουν windows!
Μπορείτε να δείτε την πλήρης αγγλική περιγραφή και να το κατεβάσετε από ΕΔΩ
Απλό setup είναι
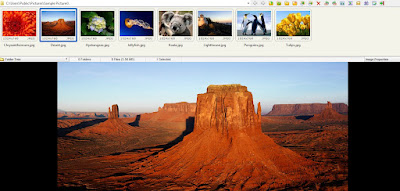
Όταν ξεκινήσει το πρόγραμμα, βλέπετε από τα βέλη τις μπάρες εργασίας του, με τις οποίες επεξεργαζόμαστε τις εικόνες:
Εχει ένα πολύ ωραίο ζούμ όπως θα δείτε στην 2η εικόνα από κάτω κάνοντας αριστερό κλικ πάνω στην φώτο κρατώντας πατημένο το κουμπί, και όταν είναι σε full screen η εικόνα,πηγαίνοντας τον κέρσορα στο πάνω μέρος της οθόνης, μας ανοίγει μπάρα εργασίας όπως θα δείτε στην 3η εικόνα .Επίσης με δεξί κλικ πάνω στην εικόνα ανοίγει όλο το μενού επεξεργασίας!!
Homepage
Καλή επιτυχία!!!
Edit by


Smart Defrag 2
Γειά σας σε αυτήν την ανάρτηση θα δούμε το Smart Defrag 2 ένα από τα καλύτερα προγράμματα ανασυγκρότησης των σκληρών μας δίσκων...

Auto Scrolling Recent Posts
Γειά σας ένα πολύ ωραίο widget με οριζόντιο Auto Scrolling για να παρουσιάζουμε τις πρόσφατες αναρτήσεις μας...

Free YouTube Uploader
Γειά σας σε αυτήν την ανάρτηση θα δούμε το Free YouTube Uploader το οποίο μας επιτρέπει...

Social media
Γειά σας τα gadgets και widgets για τα social media δεν έχουν πλέον τελιωμό και σε αυτήν την ανάρτηση θα δούμε...
Back to top button
Γεία σας σε αυτήν την ανάρτηση θα δούμε ένα πολύ γνωστό και χρήσιμο gadget το οποίο μας βοηθά έτσι ώστε...

Sitemap Widget
Γειά σας,σε αυτήν την ανάρτηση θα δούμε ένα πολύ ωραίο και χρήσιμο Sitemap widget το οποίο μας δείχνει μαζεμένες σε μία σελίδα...
Αυτή η εργασία χορηγείται με άδεια Creative Commons Αναφορά Δημιουργού-Μη Εμπορική Χρήση-Όχι Παράγωγα Έργα 3.0 Ελλάδα .